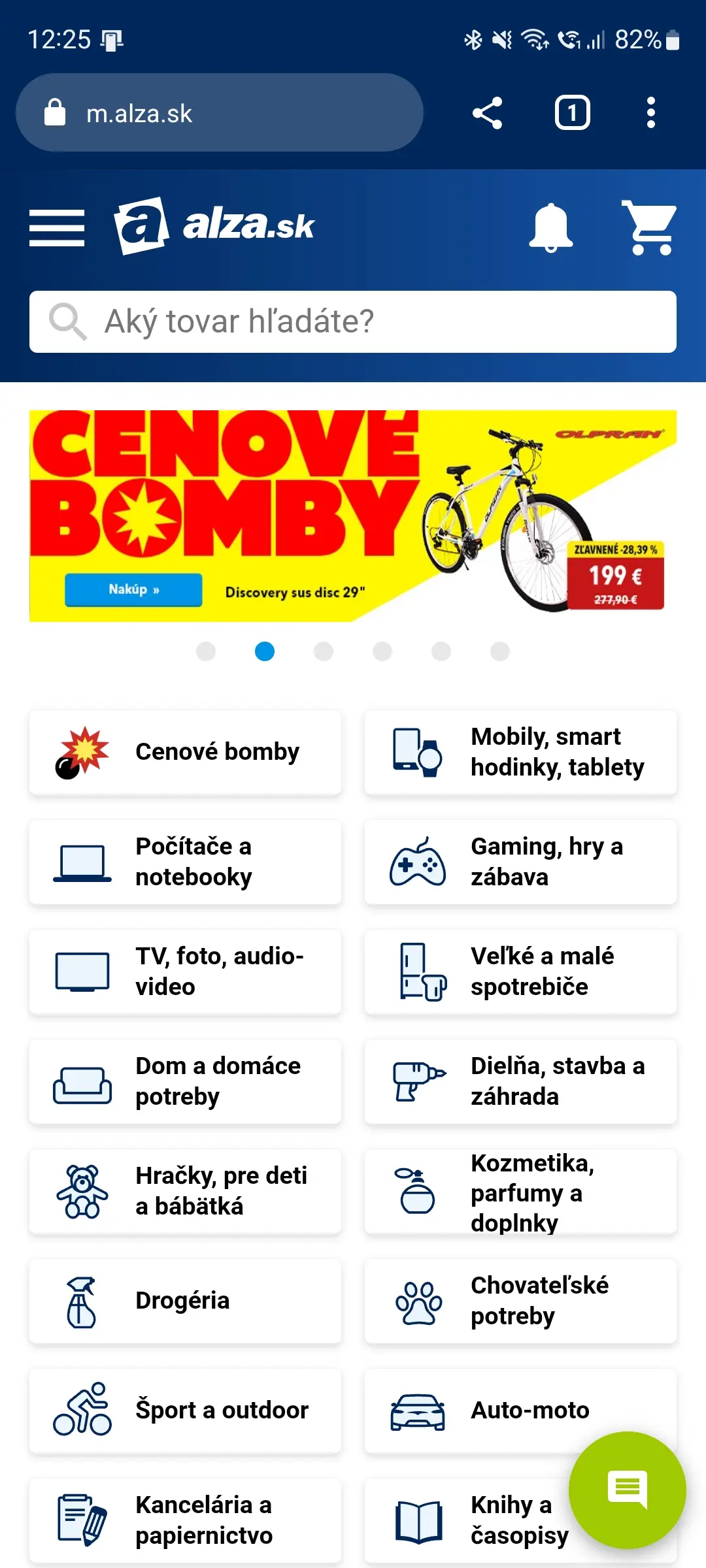
Možno to vyzerá ako drobnosť, ale aj takouto drobnou úpravou môžete odlíšiť svoj web od konkurencie. Chrome pre Android túto funkciu podporuje už od verzie 39 z novembra 2014. Rovnako ju podporujú aj prehliadače: Samsung Internet, Brave a dokonca aj niektoré desktopové prehliadače. Farbu okna alebo inak povedané meta name=“theme-color“ teda môžete zobraziť až na 65% mobilných zariadení. Ak zoberieme do úvahy podiel návštevníkov z mobilných zariadení, dostaneme nezanedbateľnú časť užívateľov, ktorým môžeme doručiť tento farebný Wow efekt.
function address_mobile_address_bar_by_hostacny_dot_eu() {
$color = "#ADDC91";
echo '<meta name="theme-color" content="'.$color.'">';
}
add_action( 'wp_head', 'address_mobile_address_bar_by_hostacny_dot_eu' );To všetko vďaka štyrom riadkom kódu, ktorý má menej ako 250 bajtov, načítavanie Vášho webu teda v žiadnom prípade nespomalí.


Som marketing ecommerce konzultant. Marketingu, grafike a fotografii sa profesionálne venujem už niekoľko rokov. Ak neviete ako rozbehnúť Váš eshop, veľmi rád Vám pomôžem.
ďalšie články na tému WordPress
Ako na vlastnú ikonu dopravy vo Woocommerce?

Tento snippet umožňuje pridať vlastnú ikonu ktorejkoľvek forme dopravy vo Woocommerce. Nato, aby snippet mohol fungovať,…
Ako pridať vlastné html pod krátky popis produktu vo Woocommerce?

Tento snippet umožní pridať vlastné html pod krátky popis produktu. Či už potrebujete k produktu pridať…
Ako pridať vlastný checkbox do pokladne vo WooCommerce

Vďaka tomuto snippetu môžeme pridať vlastný checkbox do pokladne a informácia o zaškrtnutí/nezaškrtnutí sa zobrazí v…