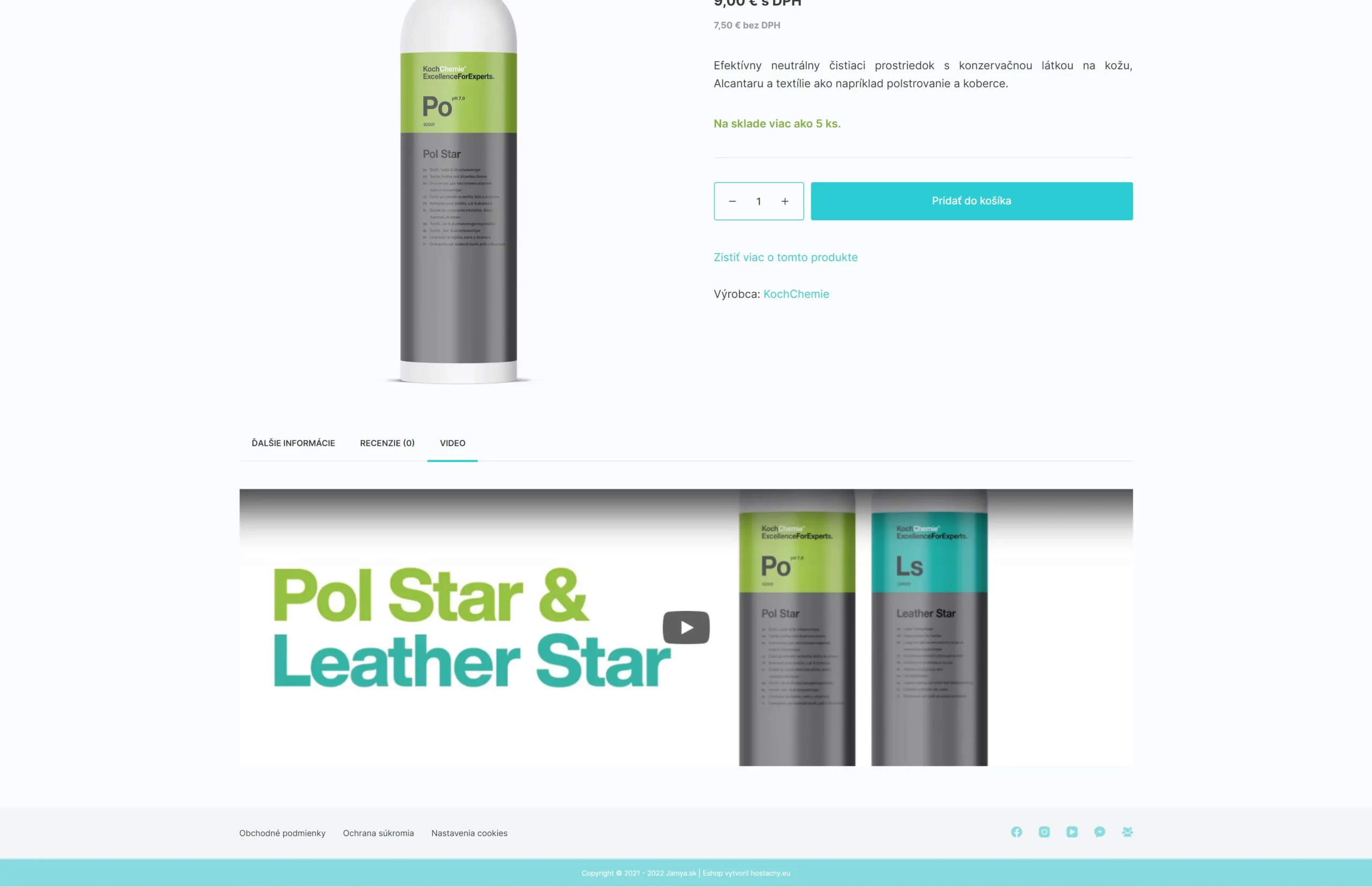
Tab navyše sa môže zísť v rôznych situáciách, v nasledujúcich riadkoch Vám ukážem, ako vytvoriť samostatný tab, v ktorom sa bude zobrazovať video z YouTube. No do takto vytvoreného tabu je možné vložiť akékoľvek html alebo text.
1, Vytvoríme custom field
Ako prvé vytvoríme custom field v produkte nášho eshopu. V tomto prípade ho môžeme pomenovať „tab_video“ a sem vložiť YouTube embed code.
Napríklad:
<iframe width="560" height="315" src="https://www.youtube.com/embed/rmYyPcEQKU4" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>2, Pomocou snippetu vytvoríme funkciu, ktorá načíta dáta z custom field „tab_video“
function woo_new_product_tab_video_content_by_hostacny_dot_eu() {
$key_name = get_post_custom_values($key = 'tab_video');
echo $key_name[0];
}3, Vytvoríme nový tab, ktorý zobrazí funkciu z kroku 2
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab_video_by_hostacny_dot_eu' );
function woo_new_product_tab_video_by_hostacny_dot_eu( $tabs ) {
$tabs['video_tab'] = array(
'title' => __( 'Video', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_video_content_by_hostacny_dot_eu'
);
return $tabs;
}4, Nakoniec tab skryjeme, ak je custom field „tab_video“ prázdne
add_filter( 'woocommerce_product_tabs', 'remove_product_tabs_video_by_hostacny_dot_eu', 98 );
function remove_product_tabs_video_by_hostacny_dot_eu( $tabs ) {
global $product;
$id = $product->get_id();
$my_custom_data = get_post_meta($id, 'tab_video', true );
if(empty($my_custom_data)) {
unset( $tabs['video_tab'] );
}
return $tabs;
}

Som marketing ecommerce konzultant. Marketingu, grafike a fotografii sa profesionálne venujem už niekoľko rokov. Ak neviete ako rozbehnúť Váš eshop, veľmi rád Vám pomôžem.
ďalšie články na tému WooCommerce
Ako na vlastnú ikonu dopravy vo Woocommerce?

Tento snippet umožňuje pridať vlastnú ikonu ktorejkoľvek forme dopravy vo Woocommerce. Nato, aby snippet mohol fungovať,…
Ako pridať vlastné html pod krátky popis produktu vo Woocommerce?

Tento snippet umožní pridať vlastné html pod krátky popis produktu. Či už potrebujete k produktu pridať…
Ako pridať vlastný checkbox do pokladne vo WooCommerce

Vďaka tomuto snippetu môžeme pridať vlastný checkbox do pokladne a informácia o zaškrtnutí/nezaškrtnutí sa zobrazí v…