

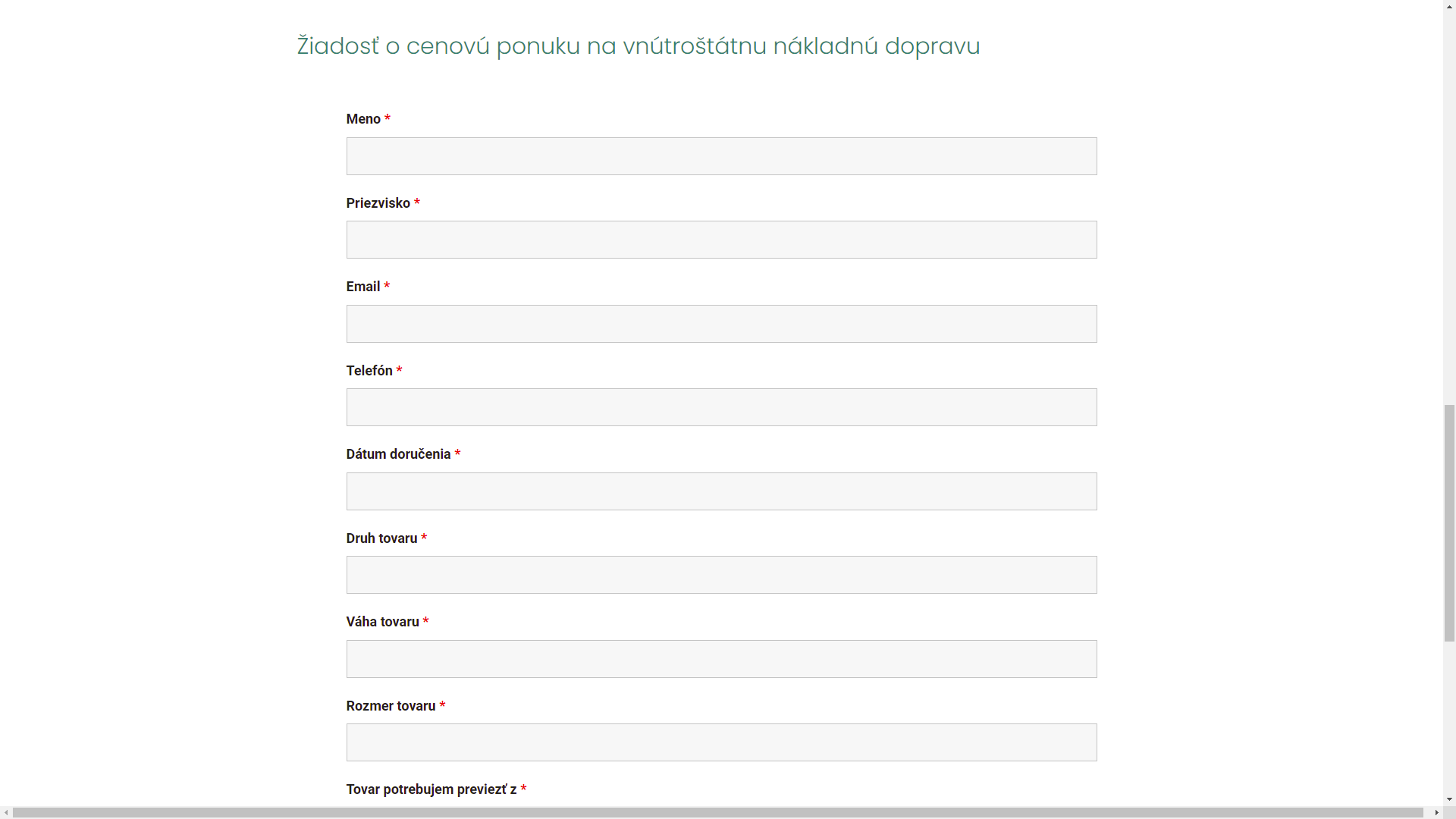
Kontaktný a rezervačný formulár
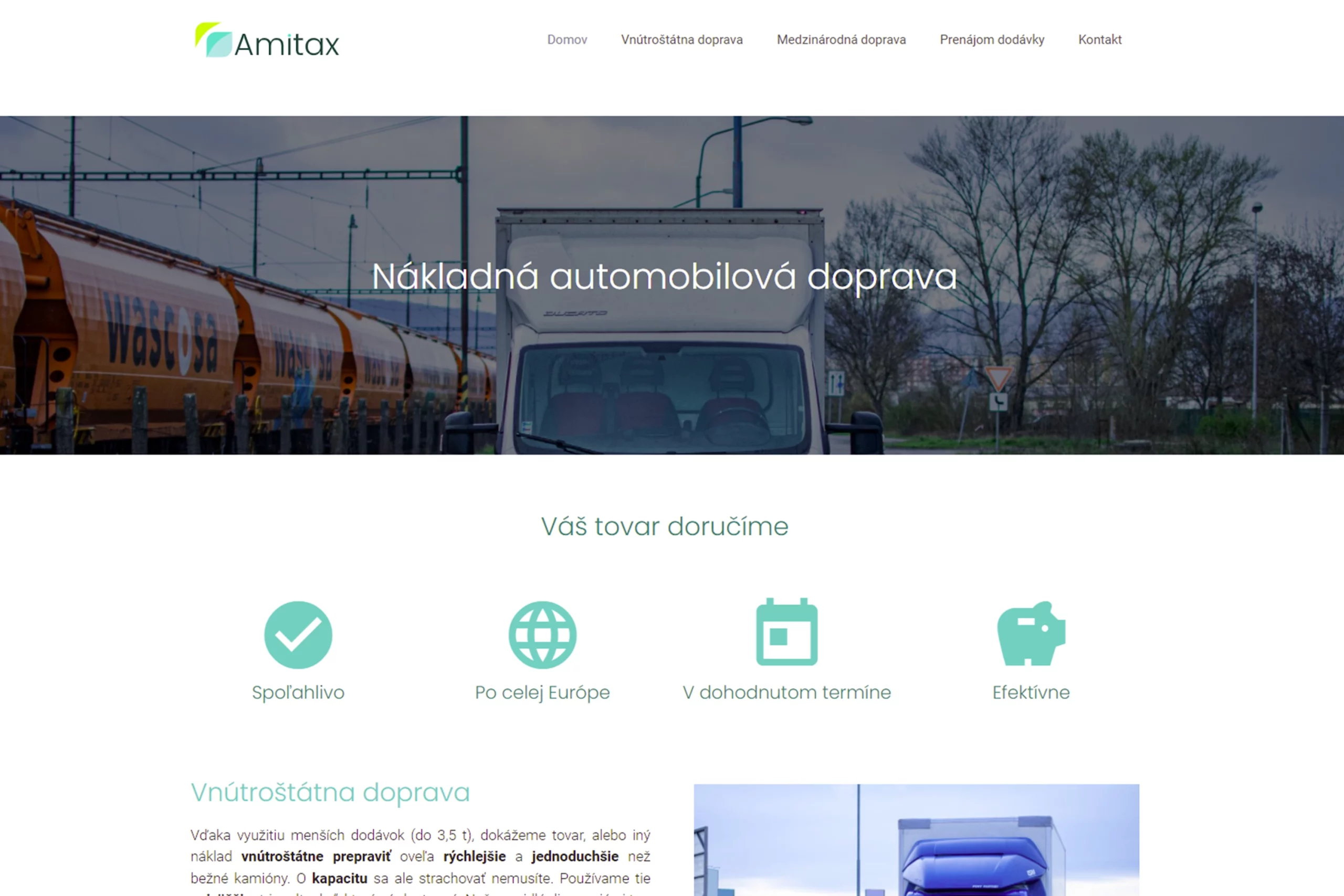
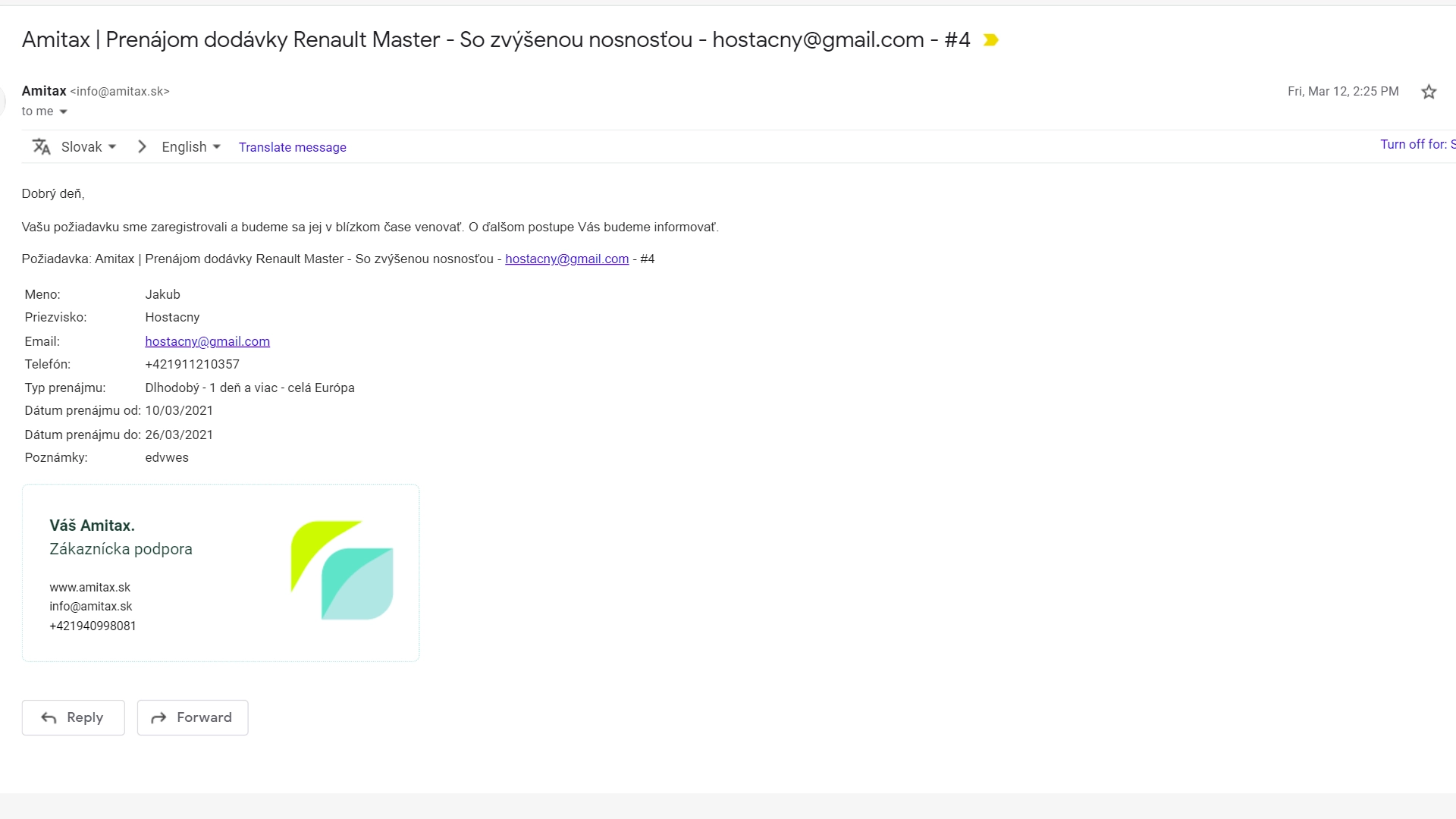
Najdôležitejšou časťou tohto webu sú formuláre. Pre každý druh dopravy a pre každé auto zvlášť. Teda s formulármi som sa celkom vyhral a nastavil ich naozaj podrobne. HTML podpis v pätičke potvrdzovacieho mailu je už len čerešnička na torte.


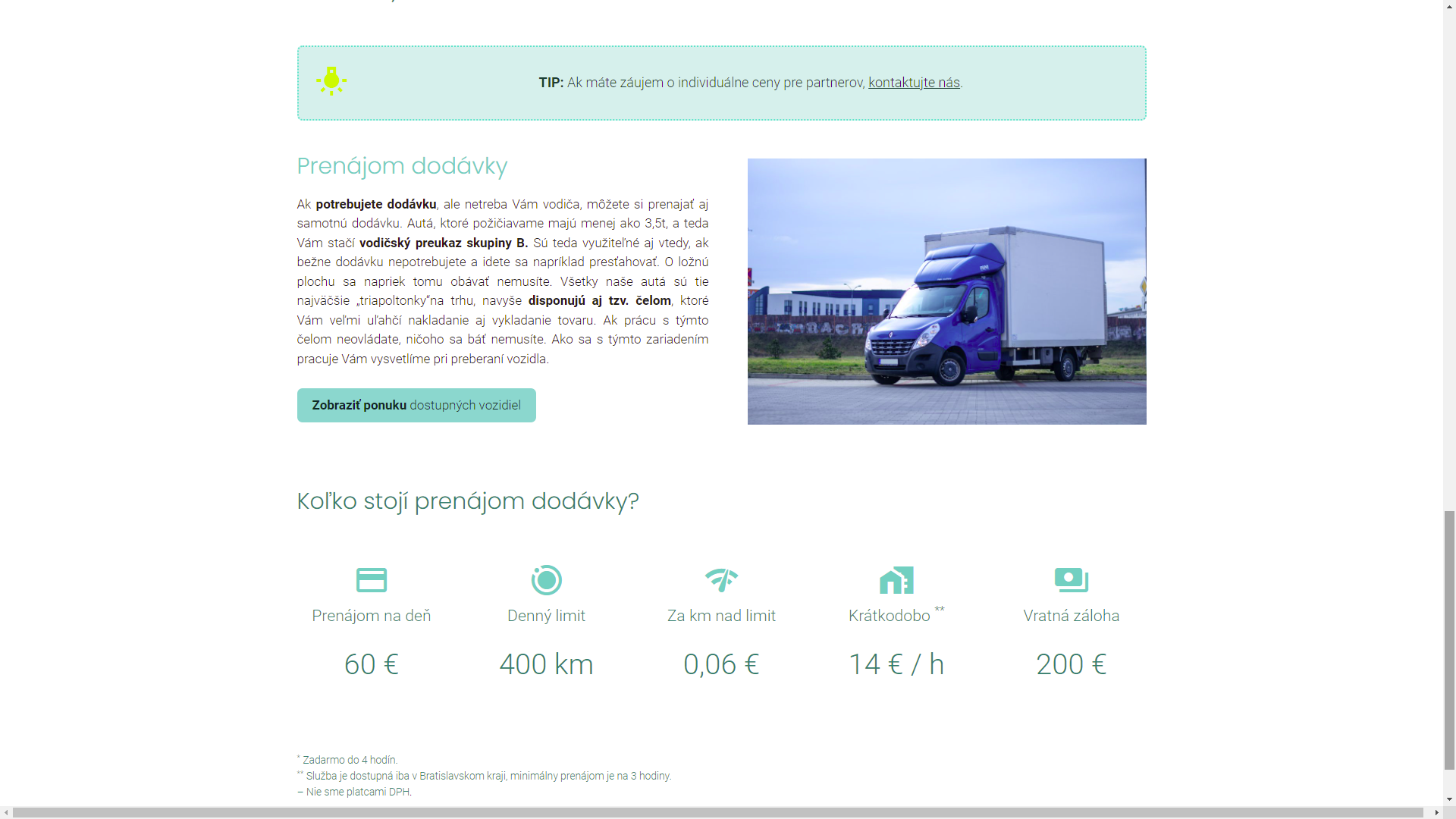
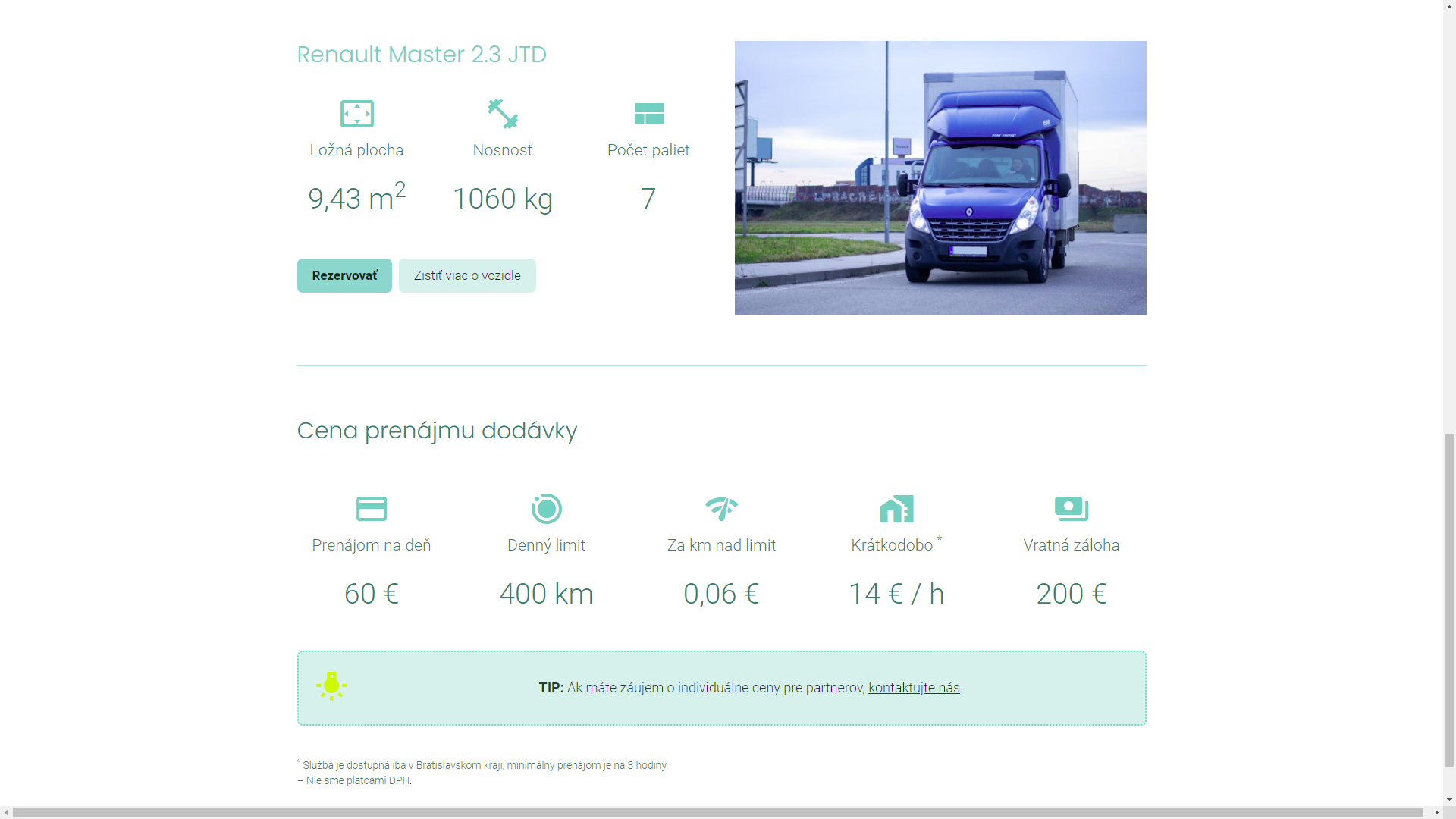
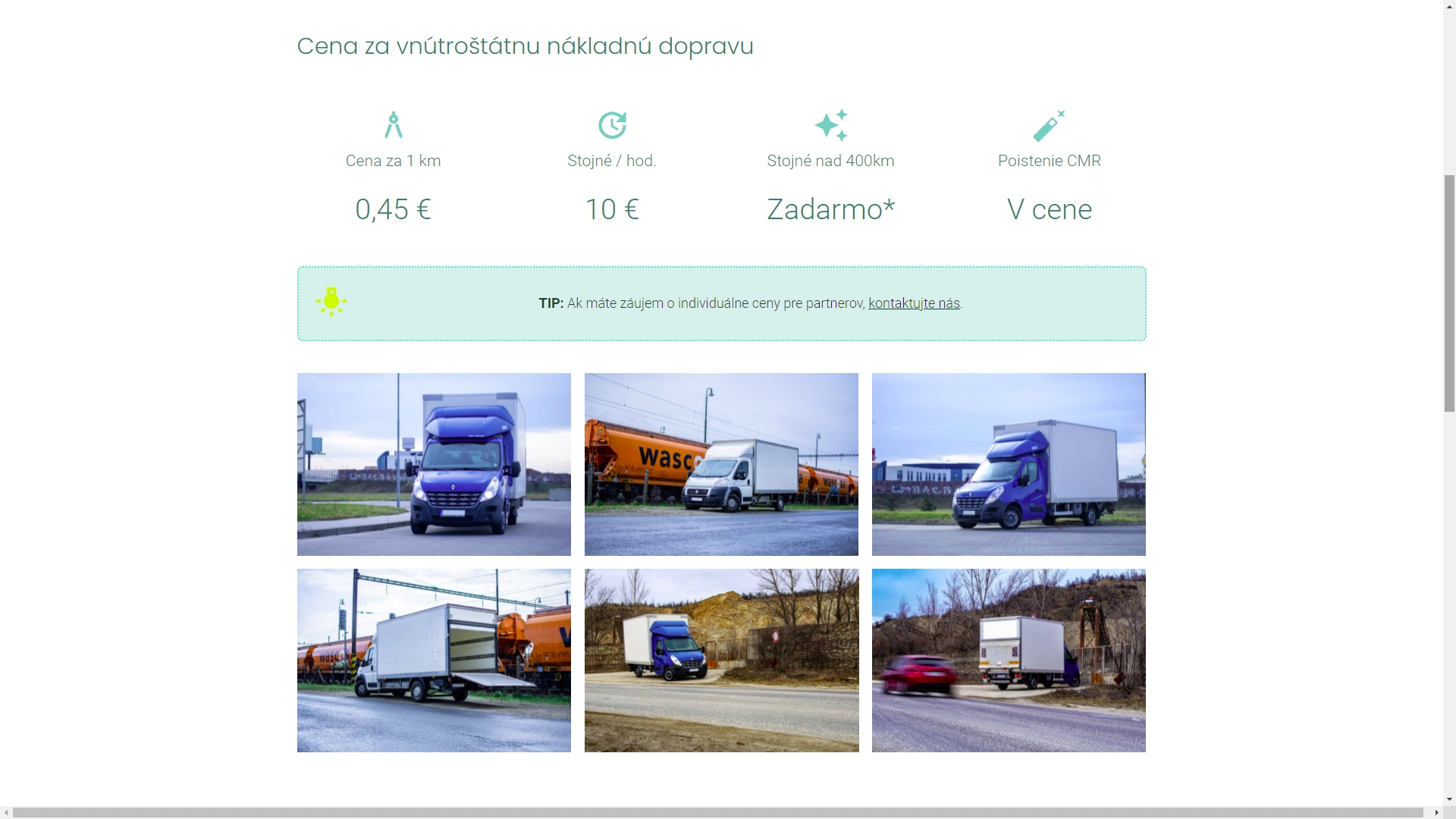
Cenník
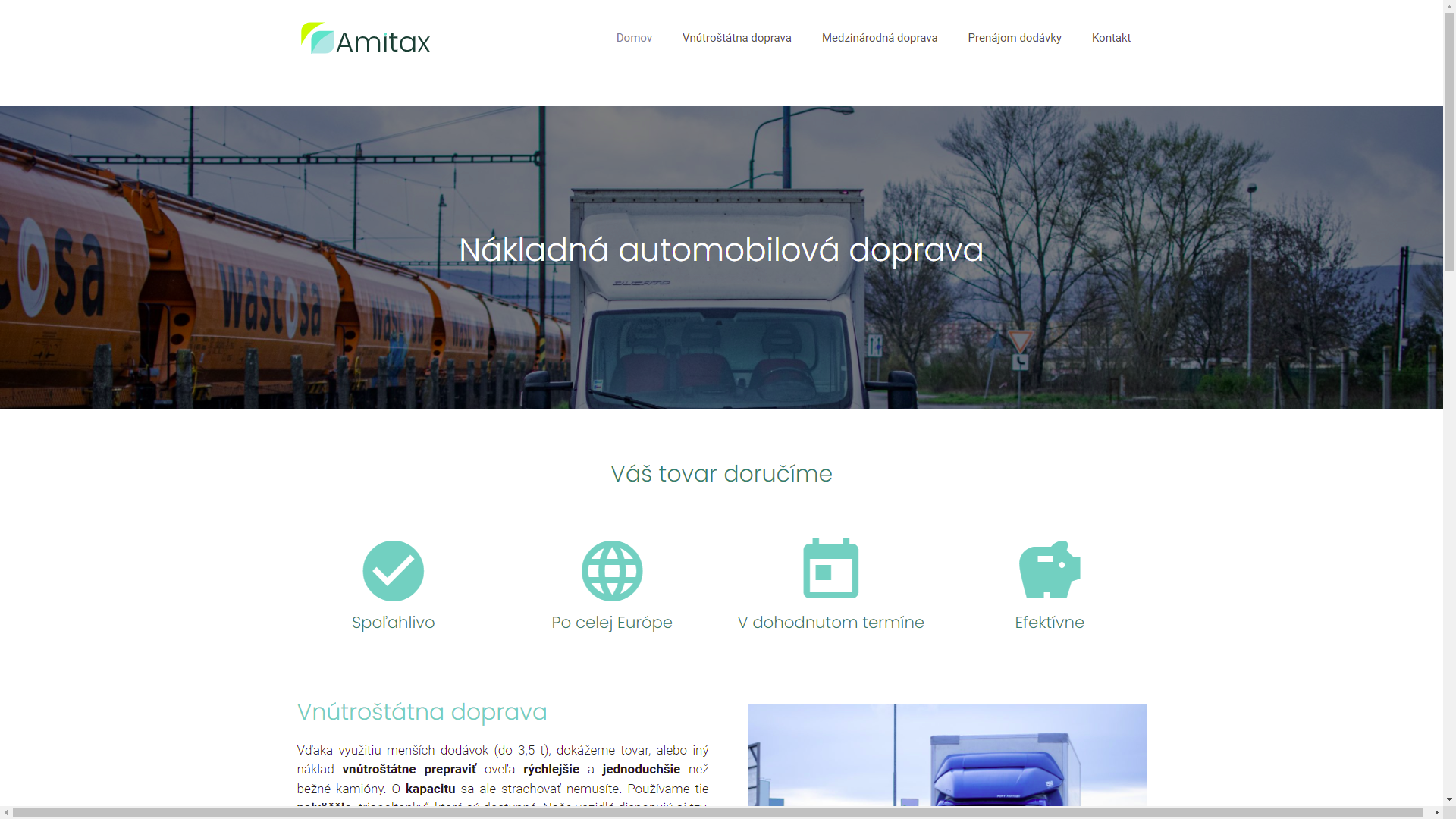
Cenník je celkom jednoduchý a je v ňom iba pár položiek, preto som sa rozhodol nepoužiť klasickú nudnú tabuľku, ale spravil som ho trochu iný. Pridal som k nemu ikony a celý cenník to hneď osviežilo.


Namiesto všade prítomných ikon – Font Awesome som sa rozhodol použiť oveľa novšie, a teda menej používané Google Material icons. Ich použitie nie je také jednoduché ako pri Awesome konkurencii, no stále to nie je raketová veda. Stačí použiť jednoduchý snippet, a potom tam, kde chceme ikonu cez „vlastné HTML“ vložiť kód vygenerovaný na tejto stránke.
Snippet vkladajúci Ikony do hlavičky:
add_action('wp_head', 'googleicone');
function googleicone() {
echo '<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">';
}Snippet bol testovaný a funkčný na: WordPress – 5.8.2, Téma GeneratePress – 3.1.0

Som marketing ecommerce konzultant. Marketingu, grafike a fotografii sa profesionálne venujem už niekoľko rokov. Ak neviete ako rozbehnúť Váš eshop, veľmi rád Vám pomôžem.
ďalšie články na tému WordPress
Ako na vlastnú ikonu dopravy vo Woocommerce?

Tento snippet umožňuje pridať vlastnú ikonu ktorejkoľvek forme dopravy vo Woocommerce. Nato, aby snippet mohol fungovať,…
Ako pridať vlastné html pod krátky popis produktu vo Woocommerce?

Tento snippet umožní pridať vlastné html pod krátky popis produktu. Či už potrebujete k produktu pridať…
Ako pridať vlastný checkbox do pokladne vo WooCommerce

Vďaka tomuto snippetu môžeme pridať vlastný checkbox do pokladne a informácia o zaškrtnutí/nezaškrtnutí sa zobrazí v…