// Add custom checkout field: woocommerce_review_order_before_submit
add_action( 'woocommerce_review_order_before_submit', 'my_custom_checkout_field' );
function my_custom_checkout_field() {
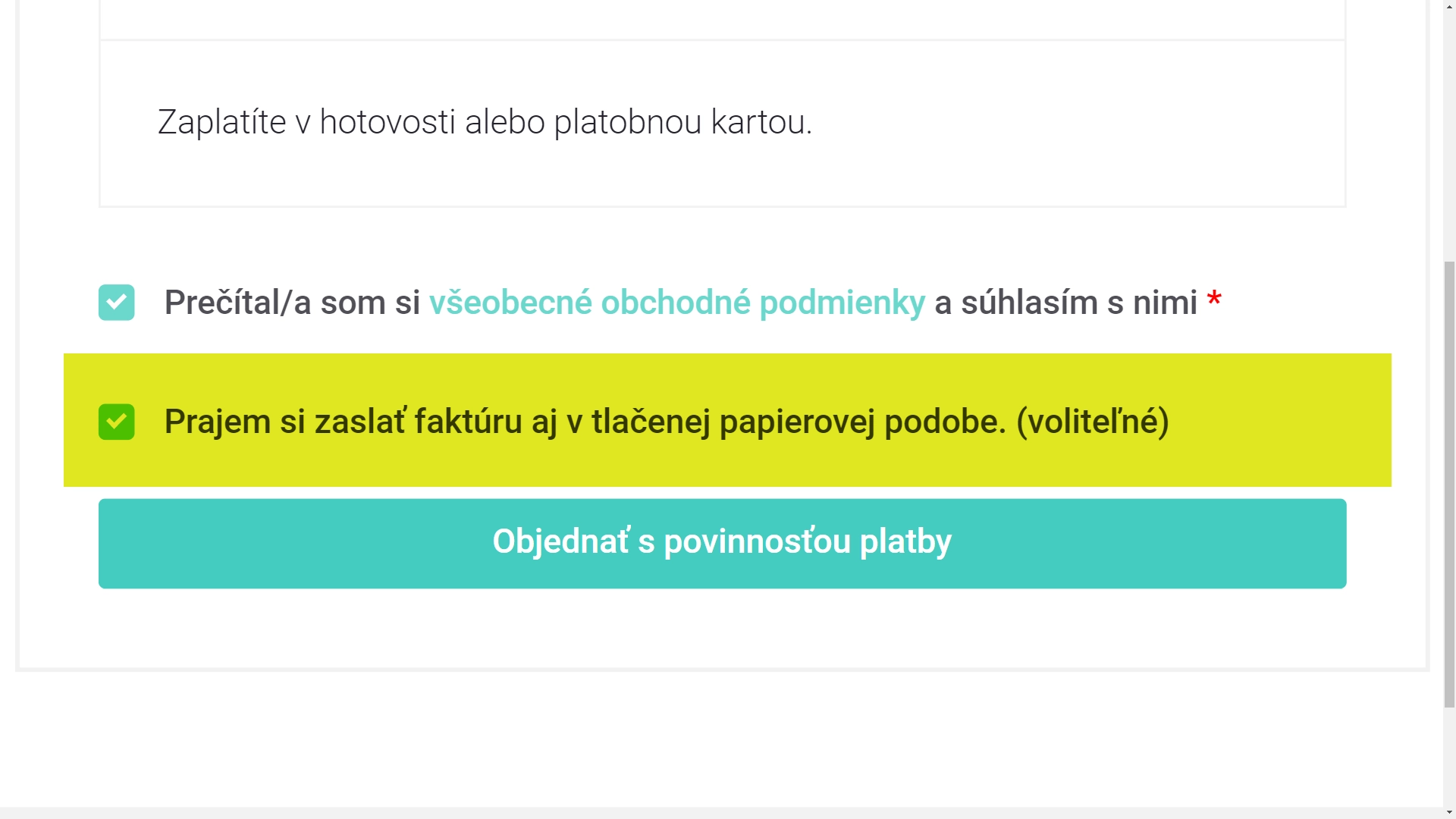
echo '<div id="my_custom_checkout_field">';
woocommerce_form_field( 'tlacena_fa', array(
'type' => 'checkbox',
'class' => array('woocommerce-form__input'),
'input_class' => array('woocommerce-form__input woocommerce-form__input-checkbox input-checkbox'),
'label' => __('Prajem si zaslať faktúru aj v tlačenej papierovej podobe.'),
), WC()->checkout->get_value( 'tlacena_fa' ) );
echo '</div>'
;
}
// Save the custom checkout field in the order meta, when checkbox has been checked
add_action( 'woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta', 10, 1 );
function custom_checkout_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST['tlacena_fa'] ) )
update_post_meta( $order_id, 'tlacena_fa', $_POST['tlacena_fa'] );
}
// Display the custom field result on the order edit page (backend) when checkbox has been checked
add_action( 'woocommerce_admin_order_data_after_billing_address', 'display_custom_field_on_order_edit_pages', 10, 1 );
function display_custom_field_on_order_edit_pages( $order ){
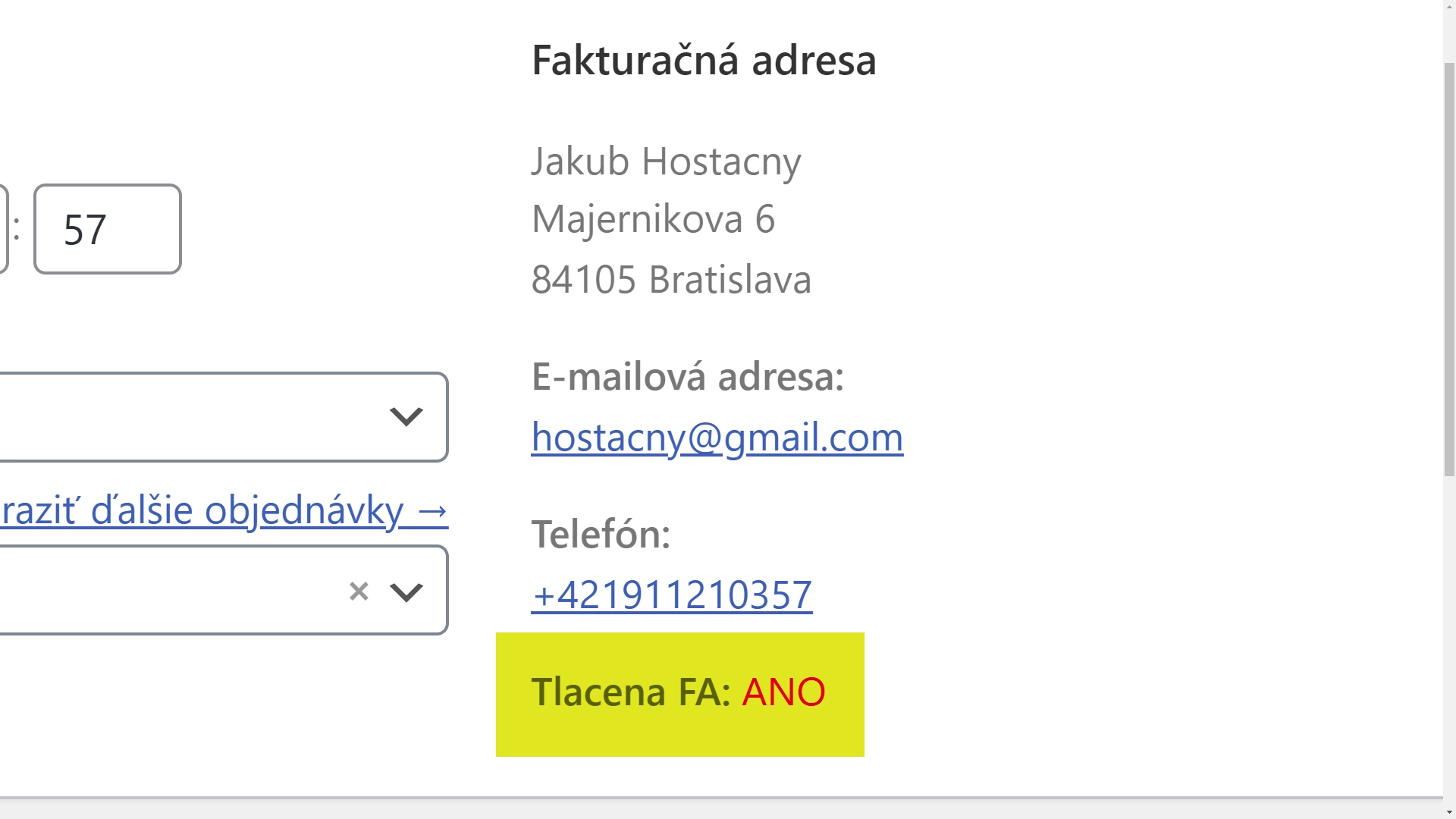
$tlacena_fa = get_post_meta( $order->get_id(), 'tlacena_fa', true );
if( $tlacena_fa == 1 )
echo '<p><strong>Tlacena FA: </strong> <span style="color:green;">ANO</span></p>';
$tlacena_fa = get_post_meta( $order->get_id(), 'tlacena_fa', true );
if( $tlacena_fa == 0 )
echo '<p><strong>Tlacena FA: </strong> <span style="color:red;">NIE</span></p>';
}


Som marketing ecommerce konzultant. Marketingu, grafike a fotografii sa profesionálne venujem už niekoľko rokov. Ak neviete ako rozbehnúť Váš eshop, veľmi rád Vám pomôžem.
ďalšie články na tému WooCommerce
Ako na vlastnú ikonu dopravy vo Woocommerce?

Tento snippet umožňuje pridať vlastnú ikonu ktorejkoľvek forme dopravy vo Woocommerce. Nato, aby snippet mohol fungovať,…
Ako pridať vlastné html pod krátky popis produktu vo Woocommerce?

Tento snippet umožní pridať vlastné html pod krátky popis produktu. Či už potrebujete k produktu pridať…
Ako pridať vlastný checkbox do pokladne vo WooCommerce

Vďaka tomuto snippetu môžeme pridať vlastný checkbox do pokladne a informácia o zaškrtnutí/nezaškrtnutí sa zobrazí v…